商品を登録しよう(Shopify入門)
目次
Shopify 商品を登録しよう
前回の記事( Shopifyサイトの見た目を変えよう)ではテーマを選びました。
前回までの振返り
【shopify入門 第1章 Shopifyのサイトを公開しよう】
1, shopifyとは何か?
2, shopifyアカウントを作ろう
3, Shopifyサイトの見た目を変えよう
では、早速 商品を登録しましょう。
商品登録方法により商品ページの見栄えや分かりやすさに差が生じストアの売上や運営管理のしやすさ に違いがでます。活用しやすく、売上にも繋がる商品登録方法をマスターしましょう。
目次
- 商品登録画面に入る
- 商品タイトル と 説明
- 商品画像
- 価格
- 在庫
- 配送
- バリエーション
- 商品ページのSEO設定(ページタイトル・ディスクリプション・URL)
- 販売チャネル
- 分類
- コレクション
- タグ
- ※+Plus!:メタフィールド
- ※+Plus!:CSV一括登録・アプリを使った登録
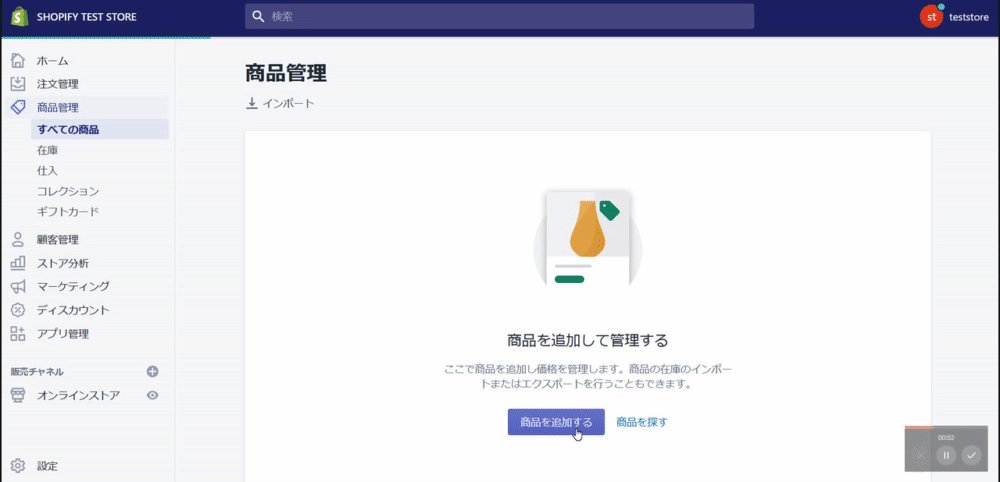
1. 商品登録画面に入る
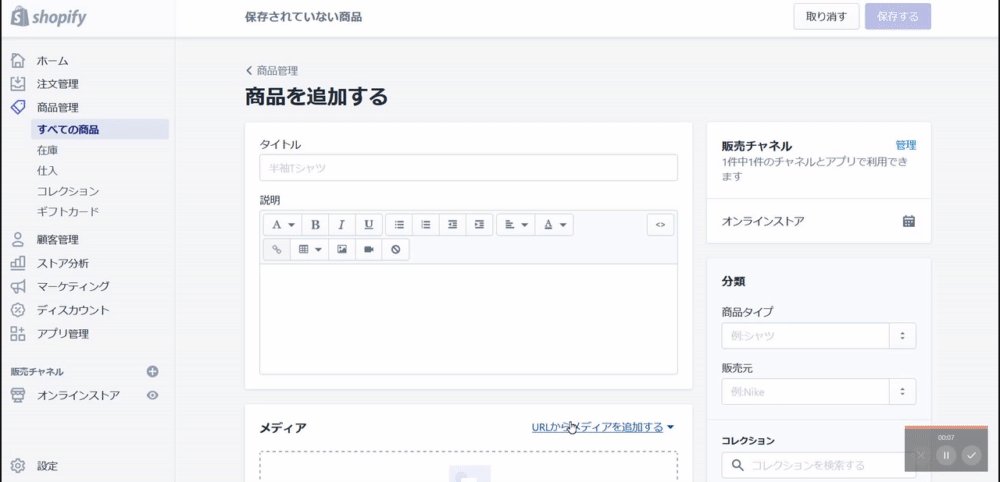
管理画面にログインし、左側のメニューから「商品管理」をクリック。商品管理のページに飛んだら「商品を追加する」ボタンをクリック。

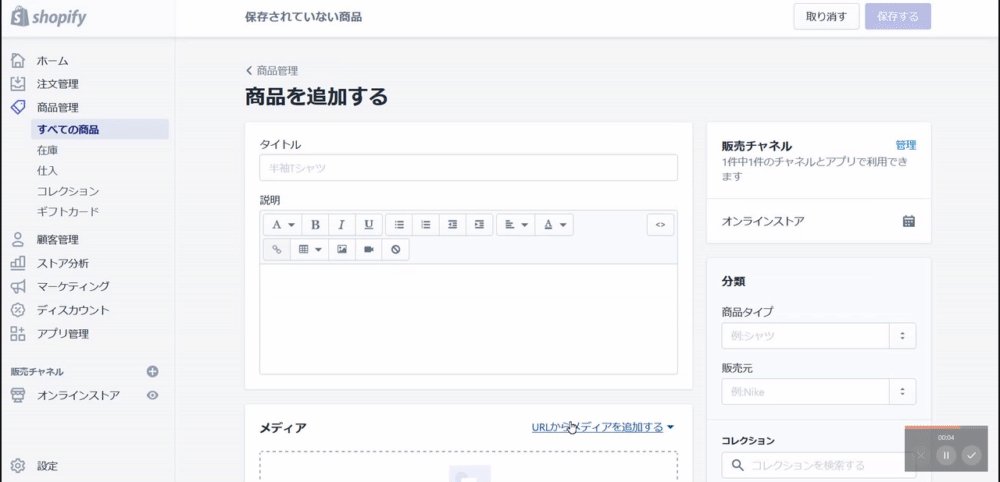
新規商品登録画面に飛びましたか。では画面中央部にある基本情報を上から順に登録していきましょう。
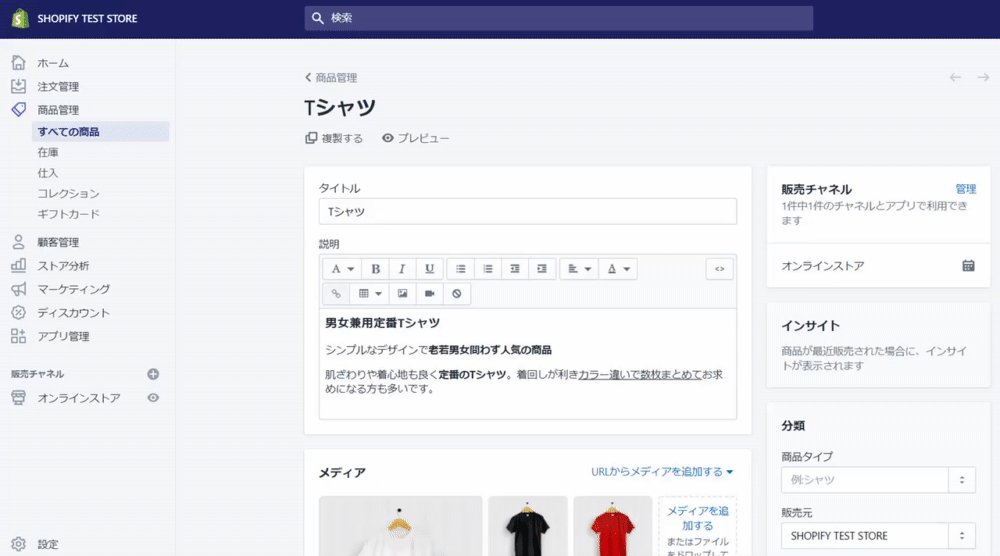
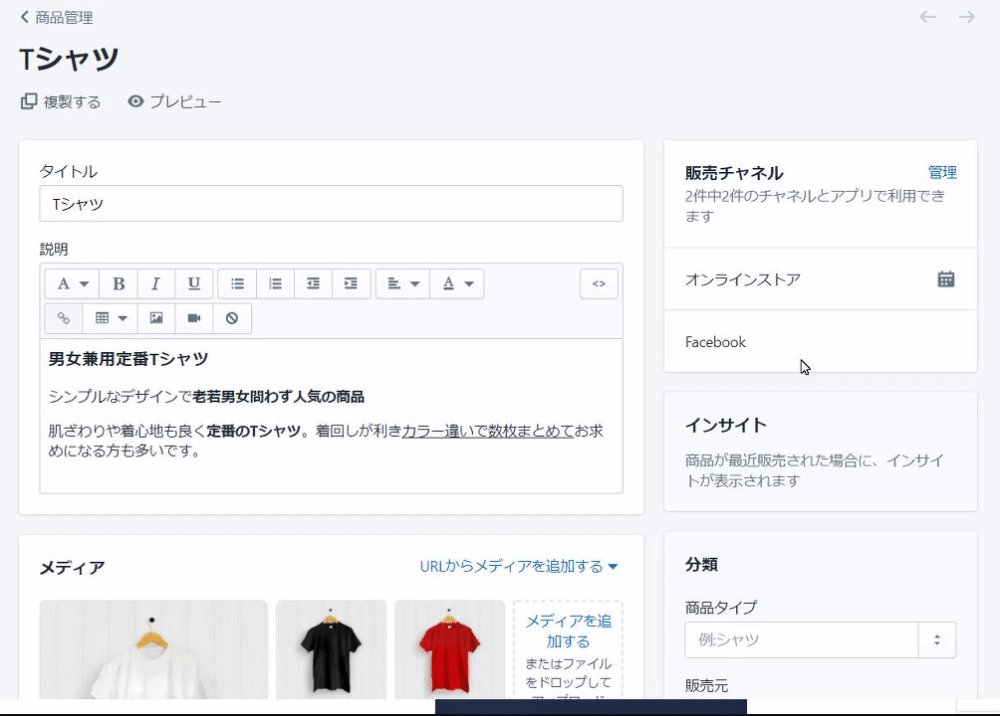
2. 商品タイトル と 説明
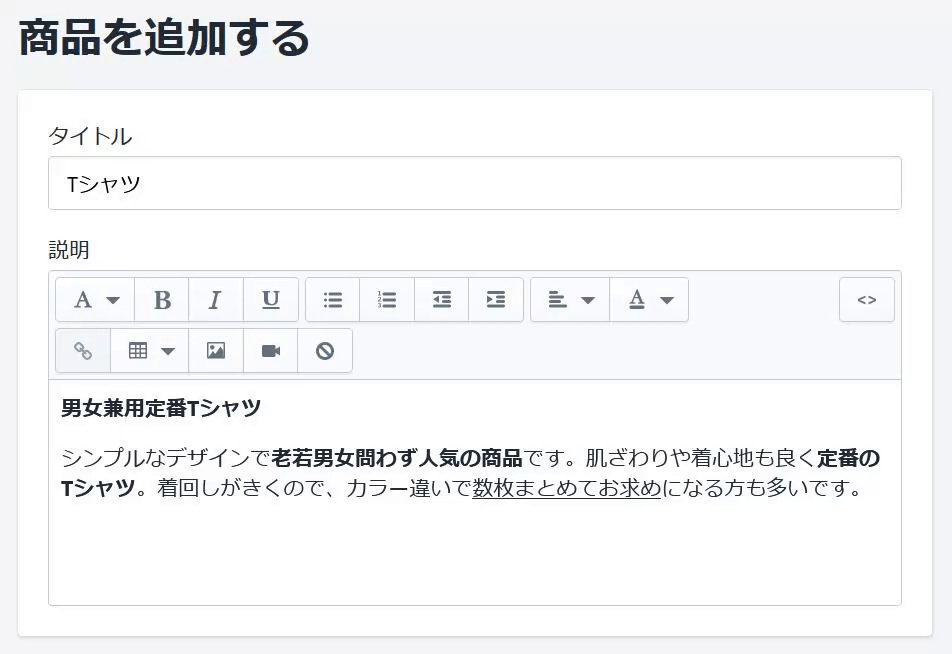
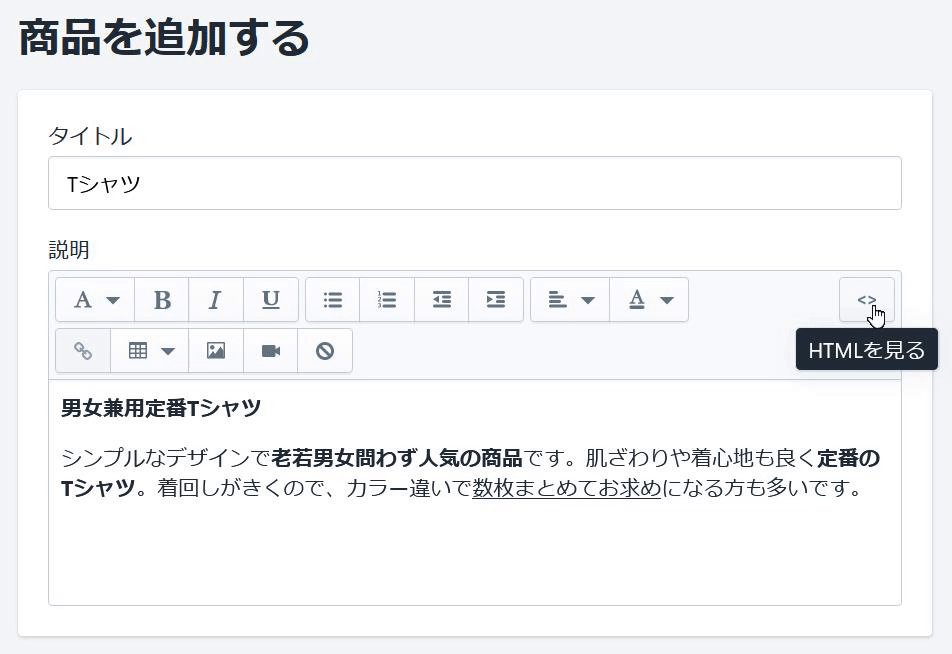
商品の名前と説明を入力しましょう。
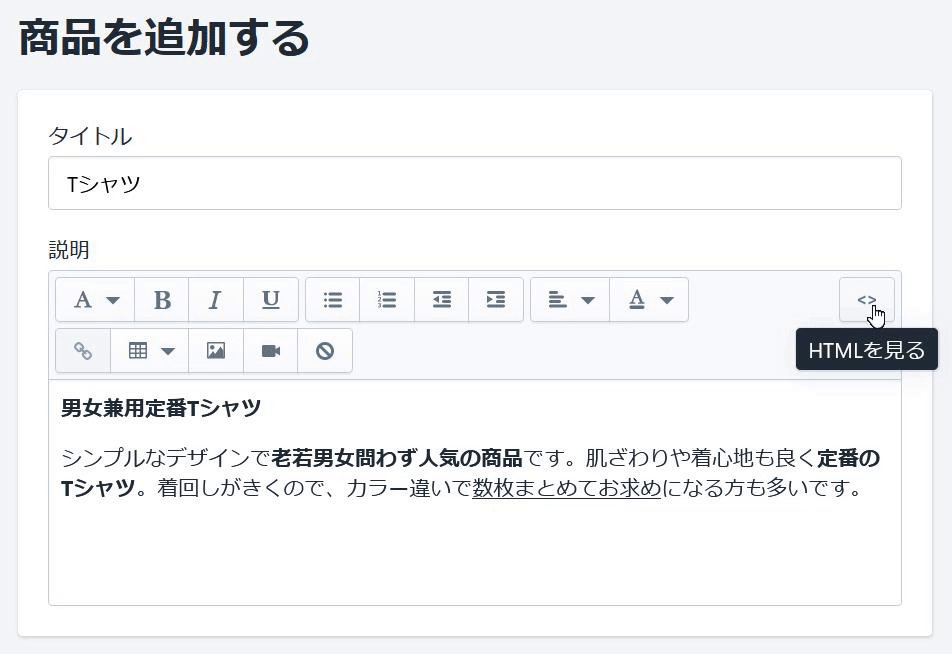
説明欄では書式や太文字などの設定もでき、動画アップも可能。「<>」ボタンを押すとHTML入力画面にも切替わります。

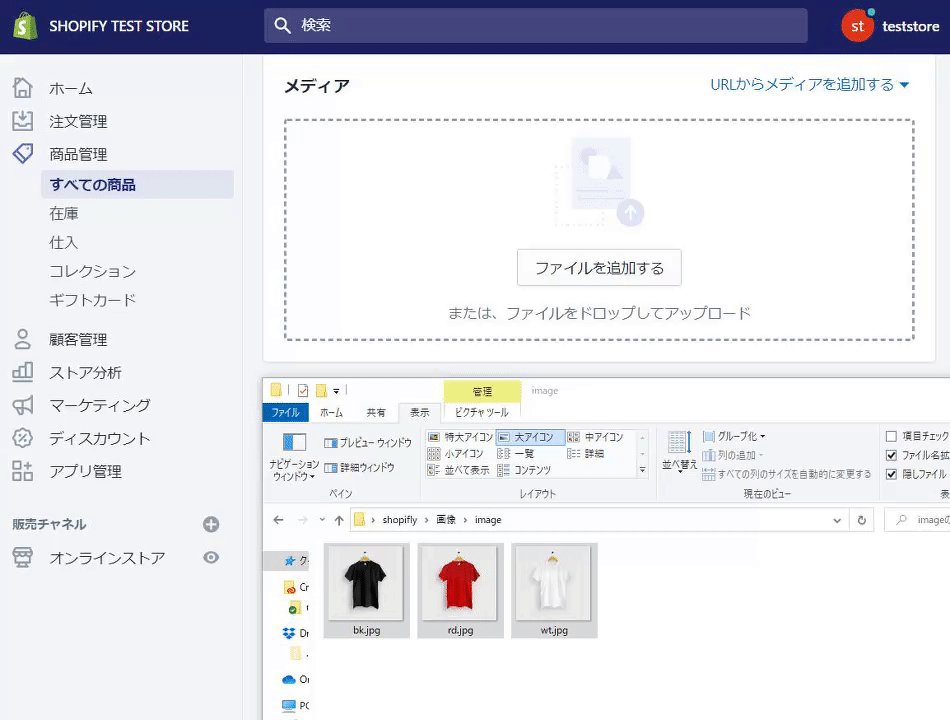
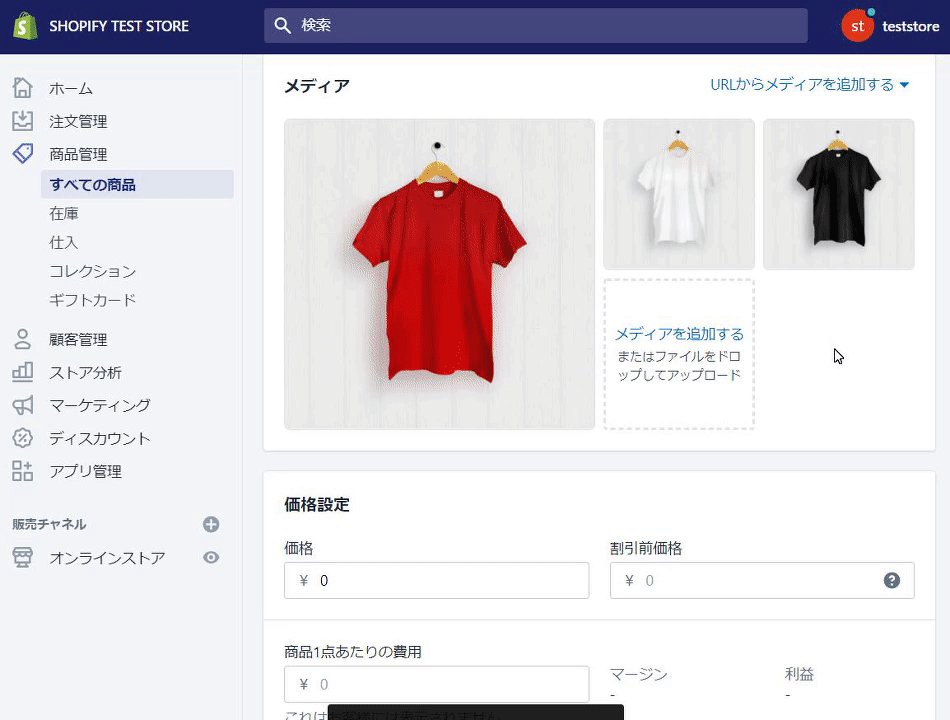
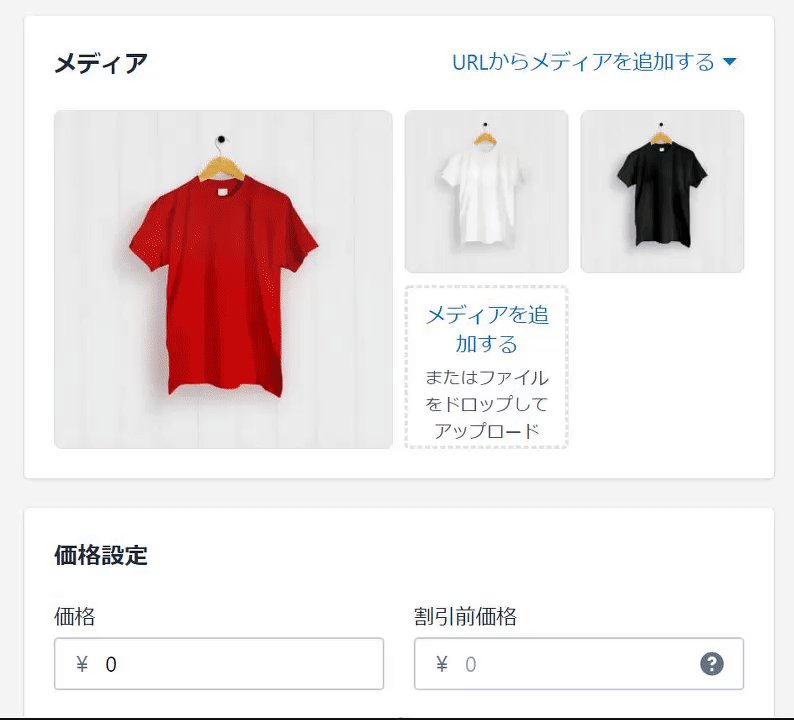
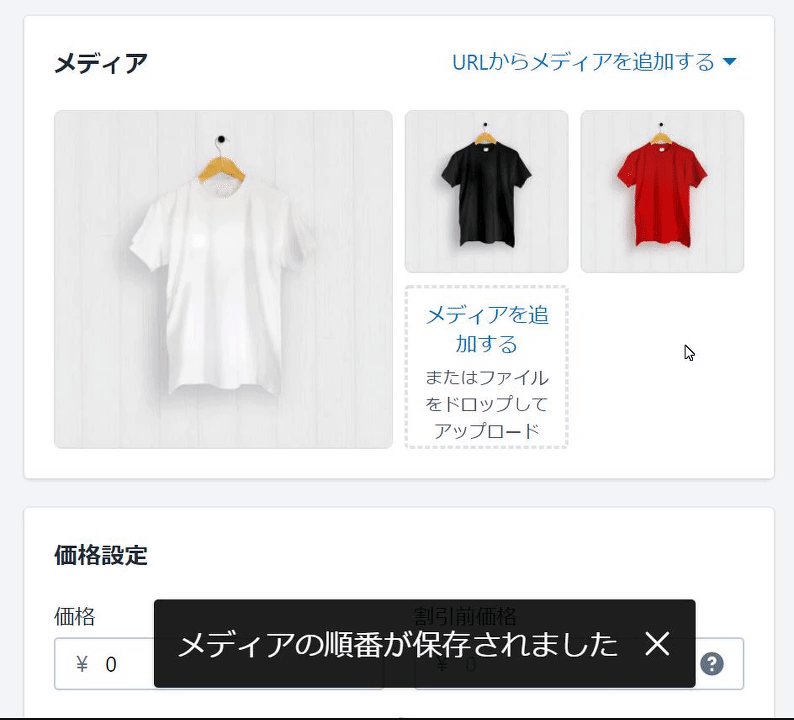
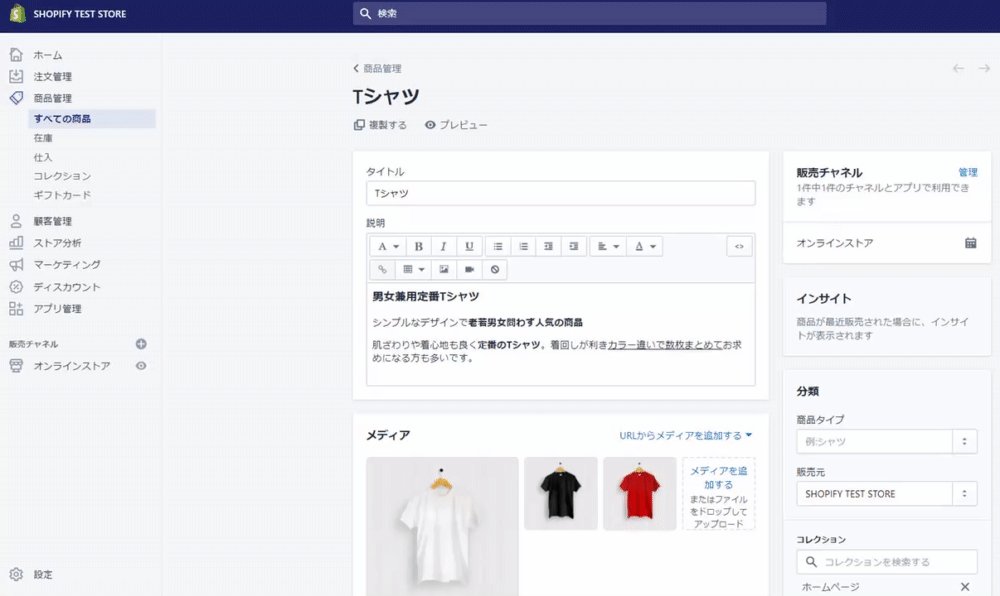
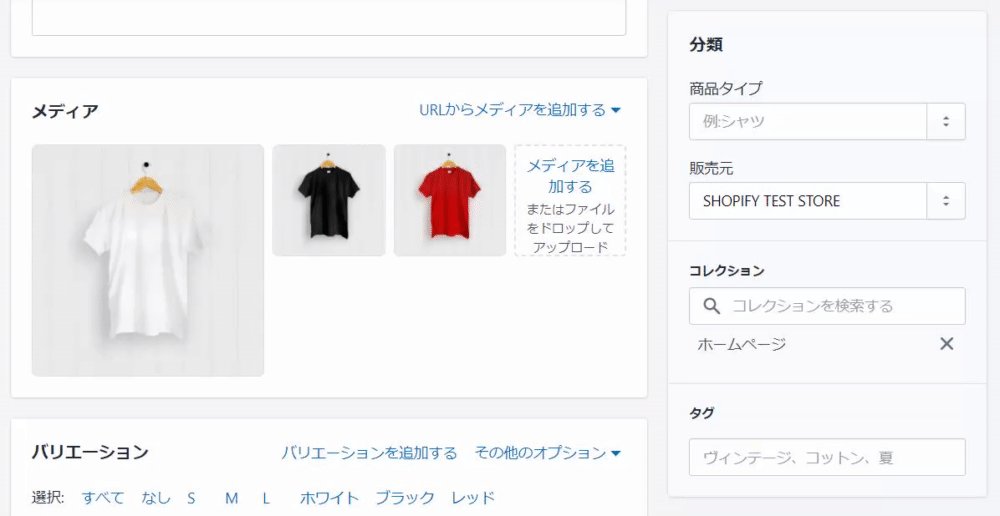
3. 商品画像
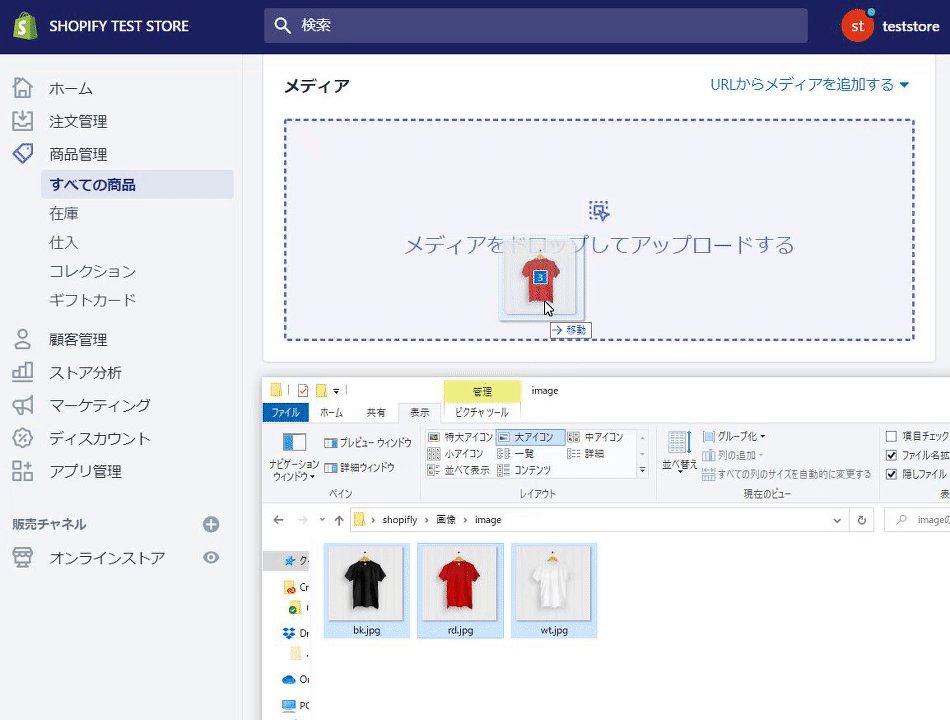
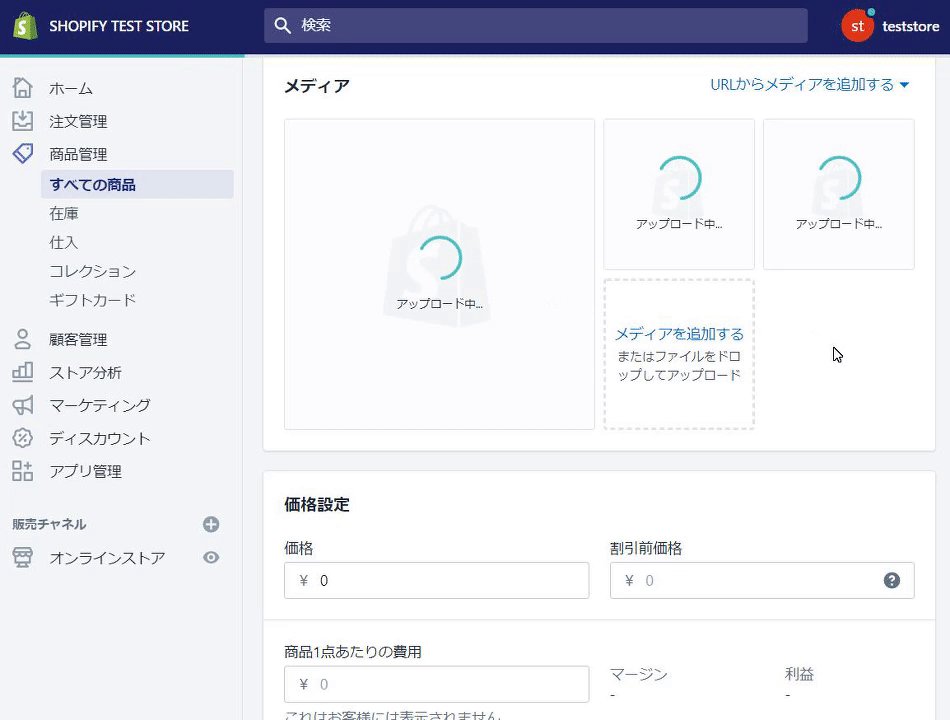
画像登録操作はドラッグアンドドロップ、同時に複数枚のファイルアップも可能です。商品画像は正方形推奨 、出来れば1024ピクセル四方以上が望ましいようです。
(※注意:①20メガピクセル ②20メガバイト を限を超える画像をShopifyにアップロード出来ません。)

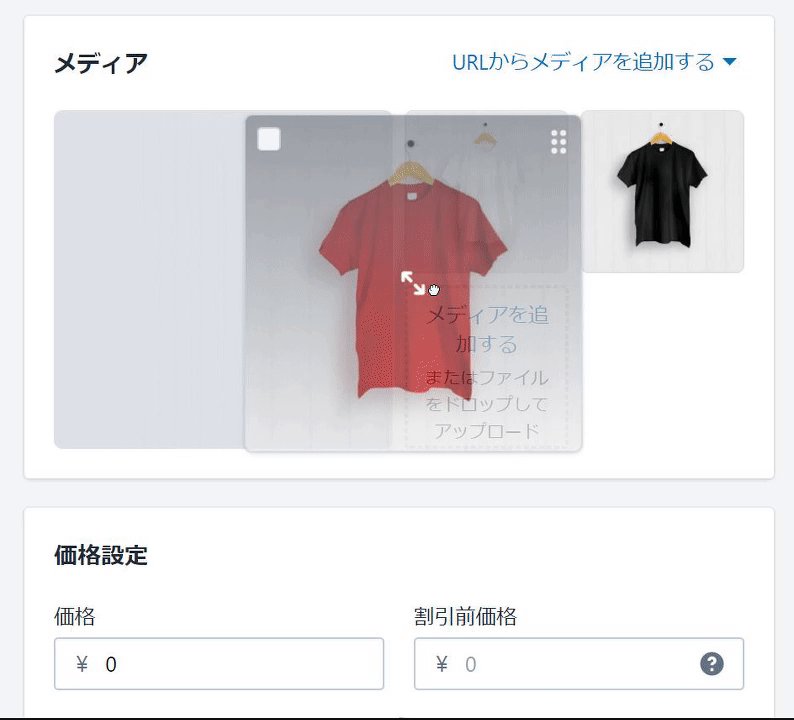
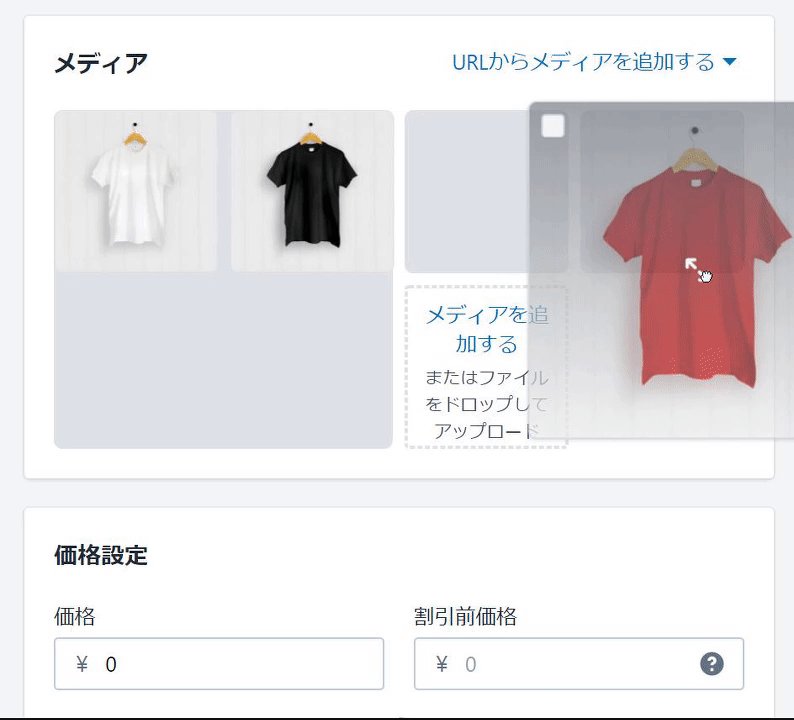
並べ替え操作はドラッグで、後からでも順序変更可能です。

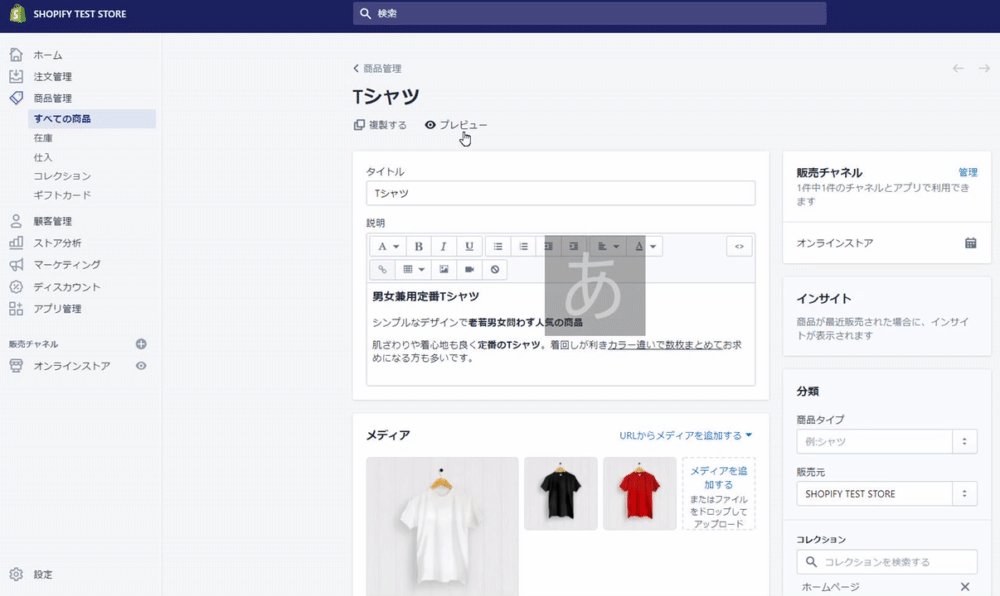
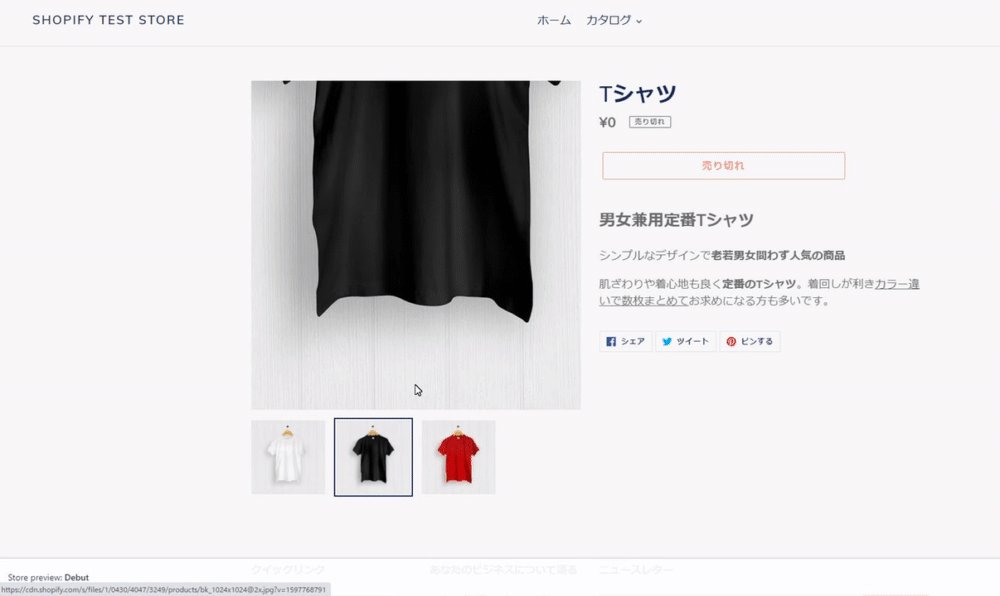
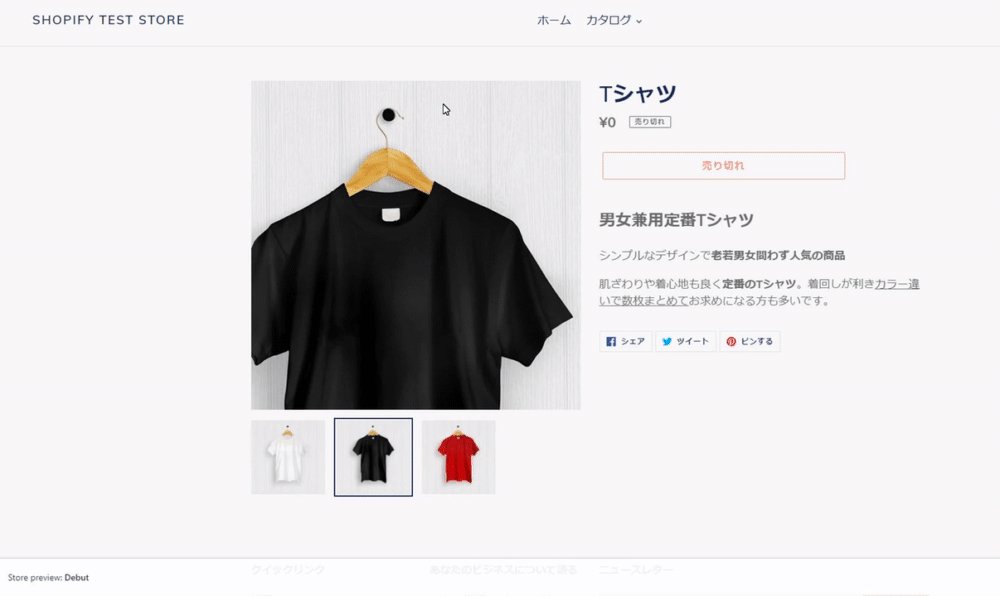
では、ここまでの内容が実際にサイトではどのように見えるか確認してみましょう。タイトル付近の「👁プレビュー」ボタンを押してください。どうですか、思っていた通りに出来ていますか。画像にマウスを乗せると拡大表示されますね。

商品画像のクオリティでストアの印象が大きく変わり、売上にも影響を及ぼします。高画質・高クオリティの画像を準備したいですね。
※+Plus! (←便利なワンポイントアドバイスなど)
ちなみにここで登録した画像はURLから自由にサイズを変えて取れます!
例)320px x 490pxに切り取った画像を表示したい場合
https://XXXX.com/XXXX/image_name_320x490_crop_center.png
数字の箇所を変えると画像のソースとして使えます^^
4. 価格

「価格」
実際に販売する価格を入力 。
「割引前価格」
割引(セール価格)で販売する場合は割引前の定価を「割引前価格」に入力するとセール表記になります。セール価格で販売しない時は空欄で問題なし。
「商品1点あたりの費用」
商品の原価を入力すると売上利益の計算時に役立ちます。空欄でも問題なし、ユーザーには表示されません。
「商品価格に税を適用する」
商品が課税対象の場合はチェックを入れます。商品価格が税込の場合は管理画面に移り「設定」→「税金」から「すべての税は価格に含まれています。」にチェックを入れます。
では、実際に 入力 → 保存 → プレビュー でどのようにサイトで表示されるか見てみましょう。

定価が線引きされ、セールの割安感がわかりやすく表示されますね。
5. 在庫

「SKU」
Stock Keeping Unit(ストック・キーピング・ユニット)。SKU は受発注・在庫管理の最小管理単位です。在庫を追跡して販売をレポートする為に社内で使用できるコード。サイズ・色など異なる商品の管理コードのようなもので商品の識別に必要で重複しないように注意し入力しましょう。SKU名は任意で設定、詳しくは公式説明を参考に。
「バーコード」
ISBN・UPC・GTINなど利用の場合は商品バーコードを入力、空欄でも問題なし。
「在庫を追跡する」
基本チェックを入れておきましょう。商品が1個売れるとShopifyの在庫数が1個減ります。
「在庫切れの場合でも販売を続ける」
必要に応じ自社で判断。チェックを入れると在庫がゼロになった時も販売可能。
「数量」
「在庫数」に販売する数量を入力。
6. 配送

「配送が必要な商品です」
商品が配送の場合はチェック入りの状態に。
「重量」
重量で配送方法や送料を分ける場合は入力しましょう。
「関税情報」
不要な場合は空欄で。
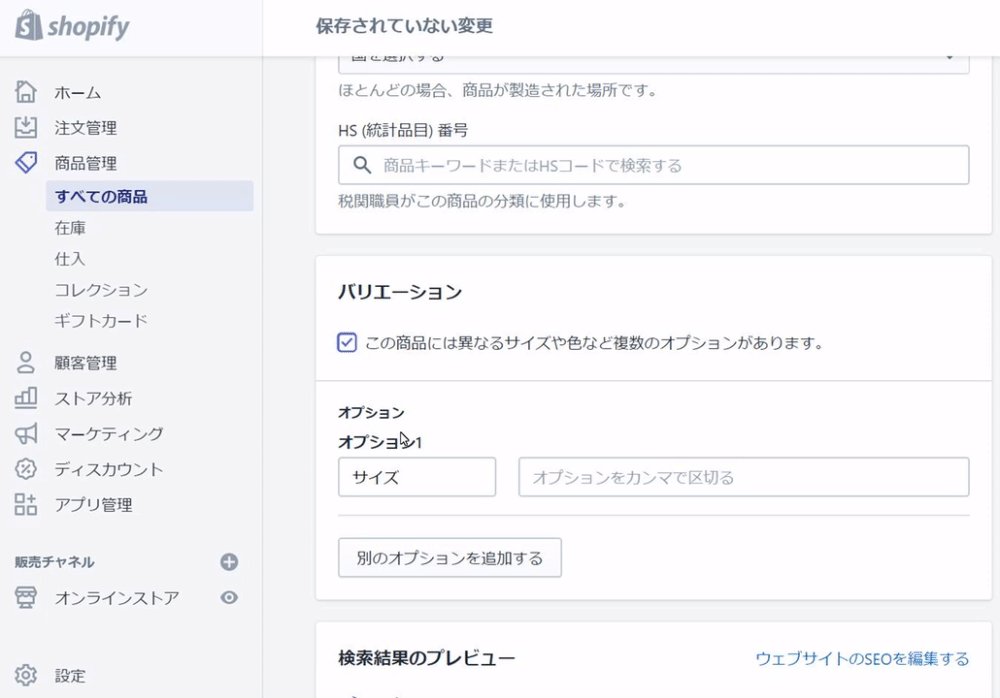
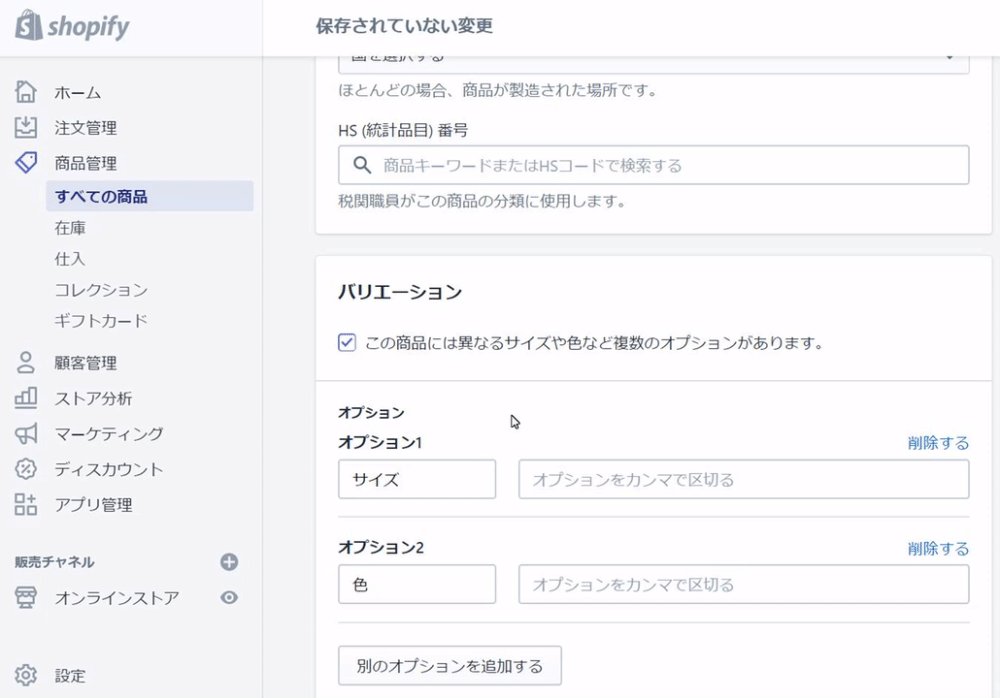
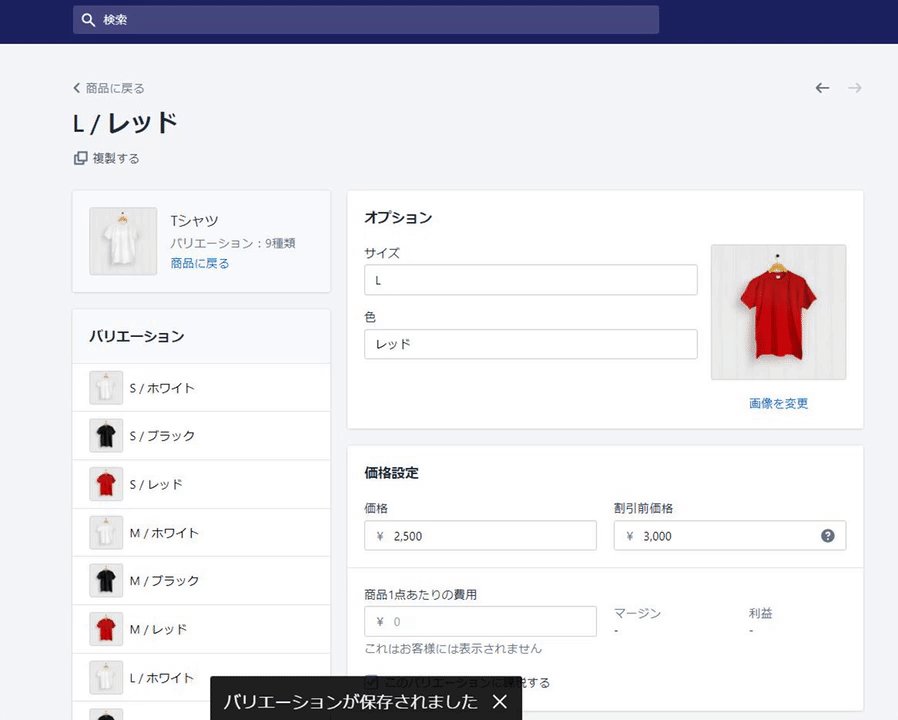
7. バリエーション
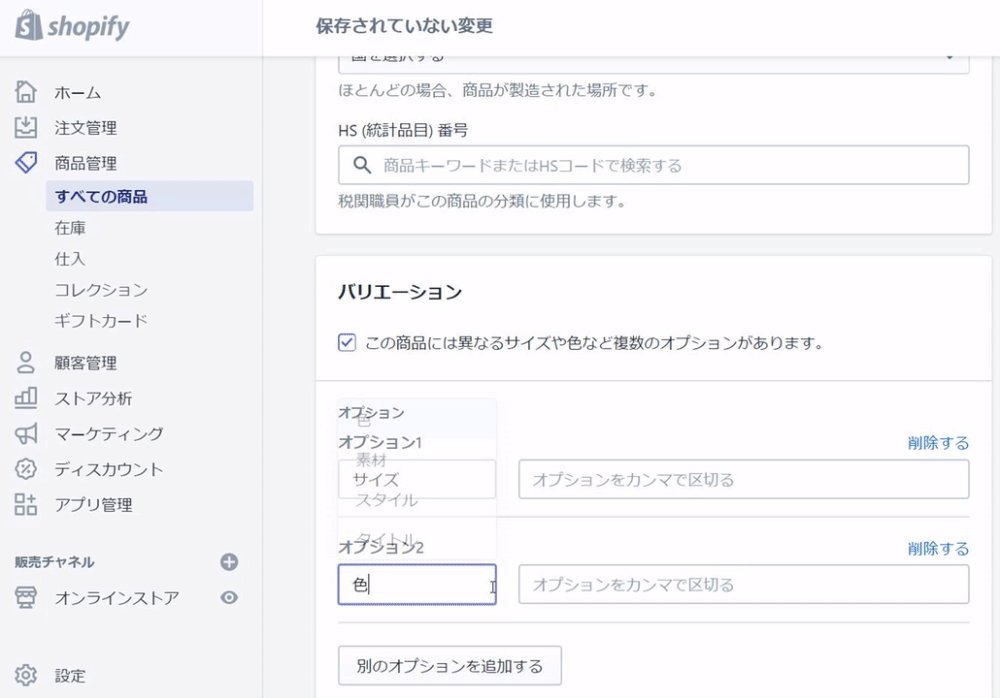
その商品に異なる色・サイズ等がある場合はバリエーションを登録しましょう。「□この商品には異なるサイズや色など複数のオプションがあります。」にチェックを入れると入力画面が展開されます。バリエーションが複数ある時は「別のオプションを追加する」ボタンで追加していきましょう。

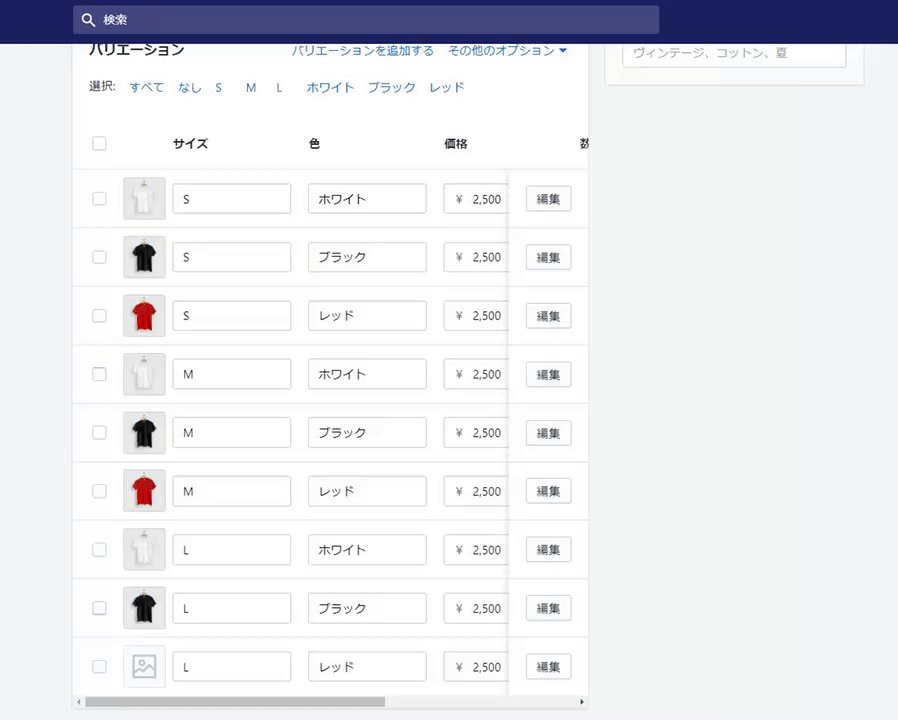
S,M,L,などのバリエーションを入力する時はカンマ「,」で区切ります。

バリエーション登録すると同じ商品ページ内で横展開でき、ユーザーにとっても便利で売上にも影響しそうですね。
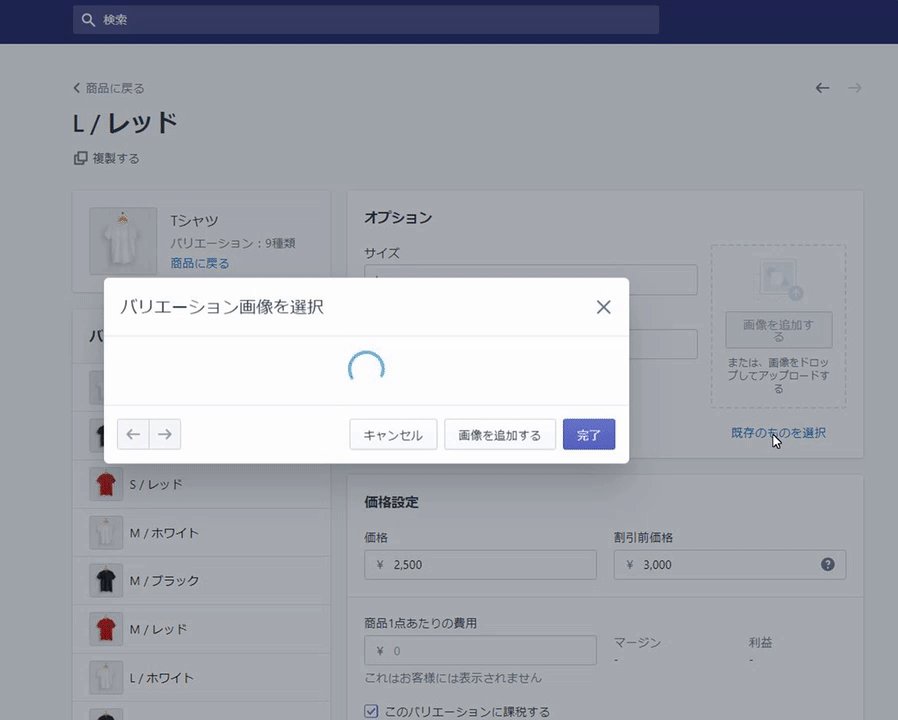
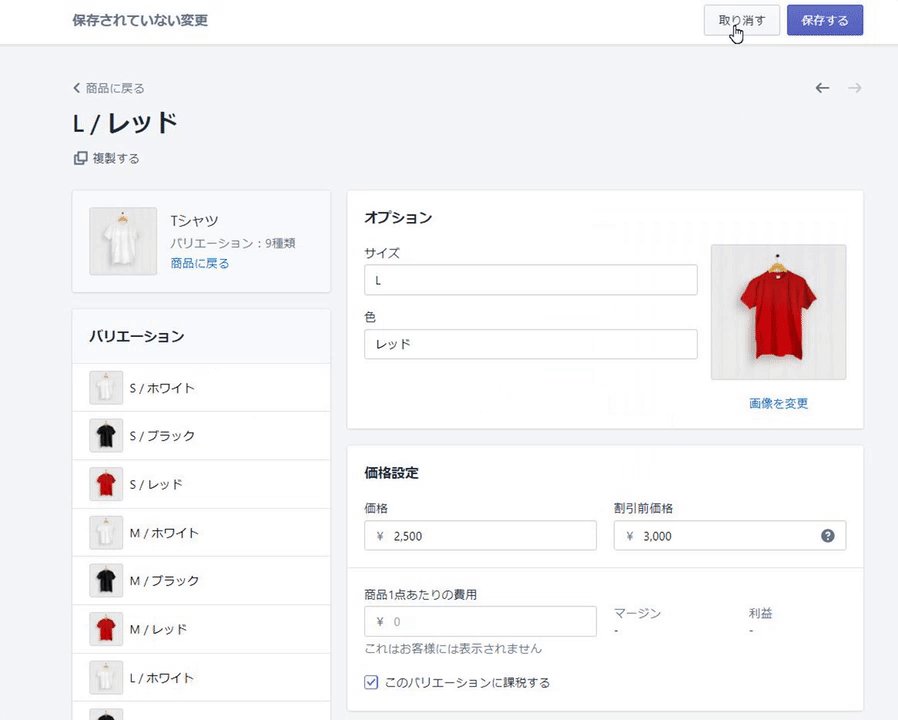
また、各バリエーションごとに画像を設定しておくと ユーザーがカラー選択した際、自動で画像が切り替わります(レッドの時はレッド画像、ブラックの時はブラック画像)。

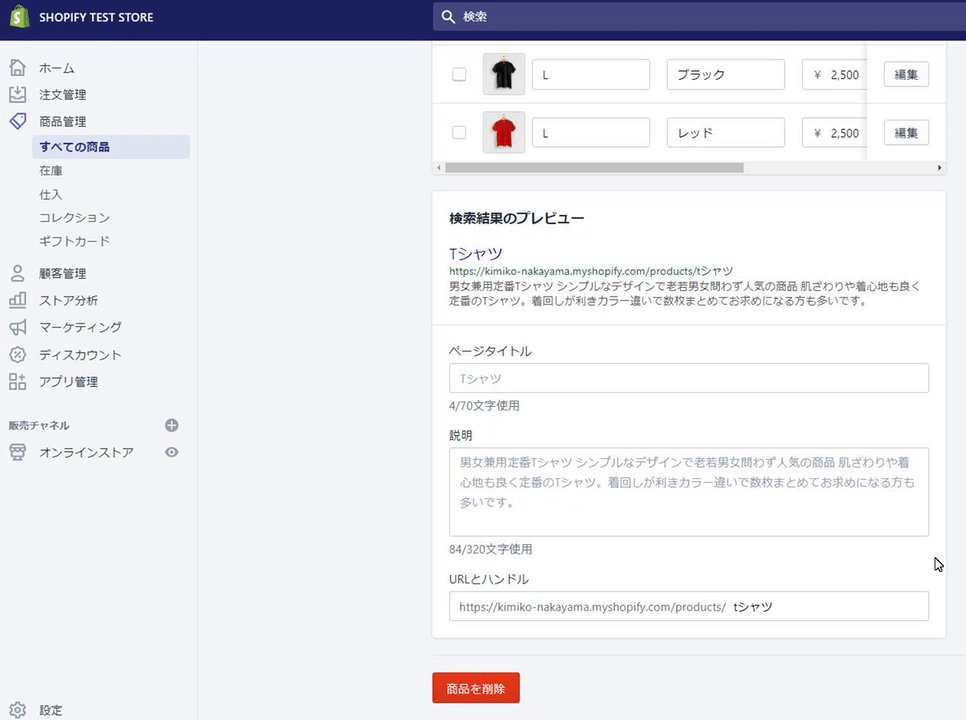
保存 → プレビュー をして、実際にサイトでどのように見えるか確認してみましょう。

サイズや色の選択が同じ商品ページ内で可能になり、画像もカラー選択ごとに替わりますね。
ユーザーがわかりやすく利用しやすい(=売上に繋がる) また、自社にとっても運営管理しやすいサイト作りを心掛けましょう。
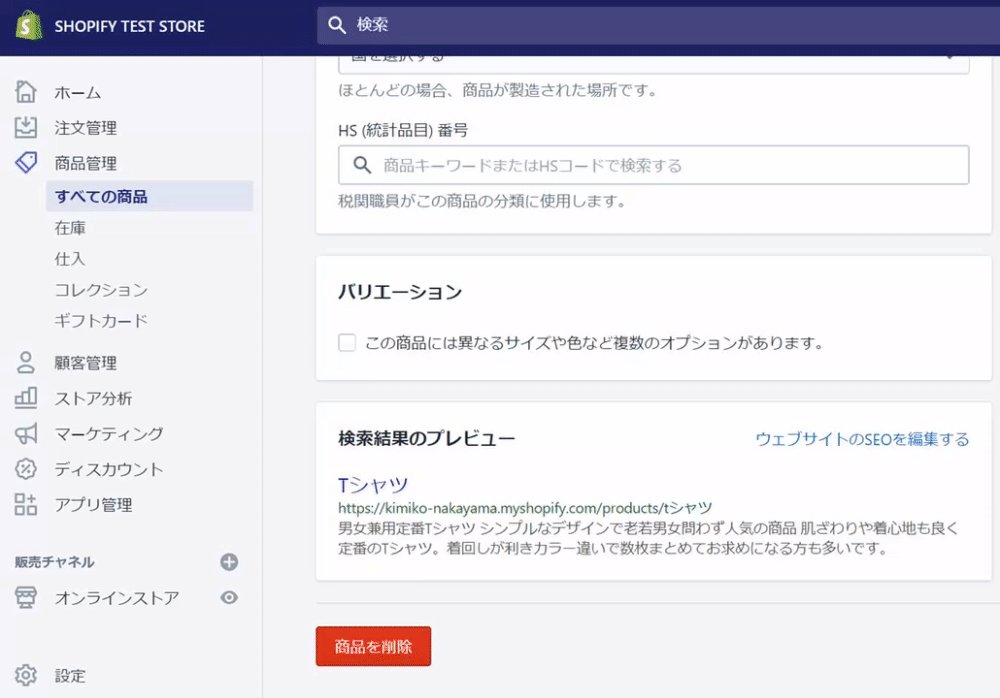
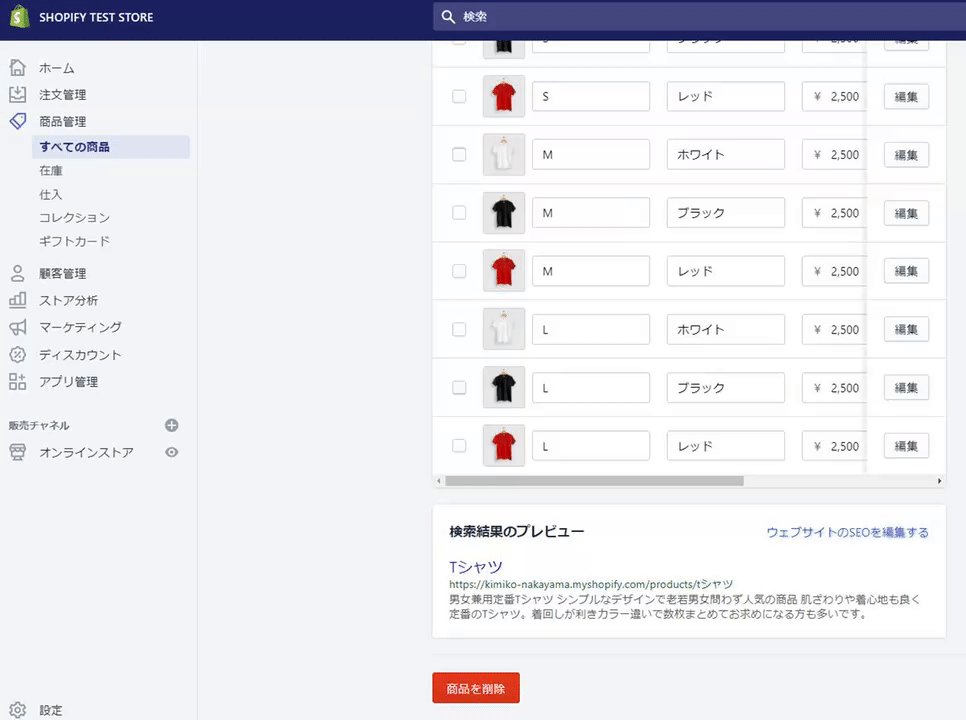
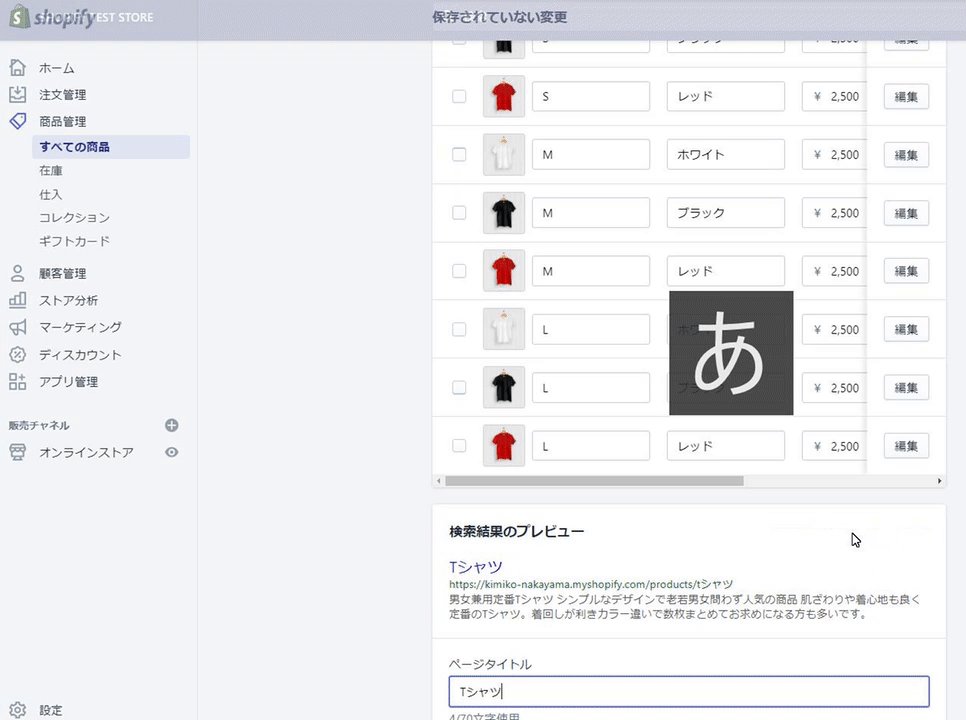
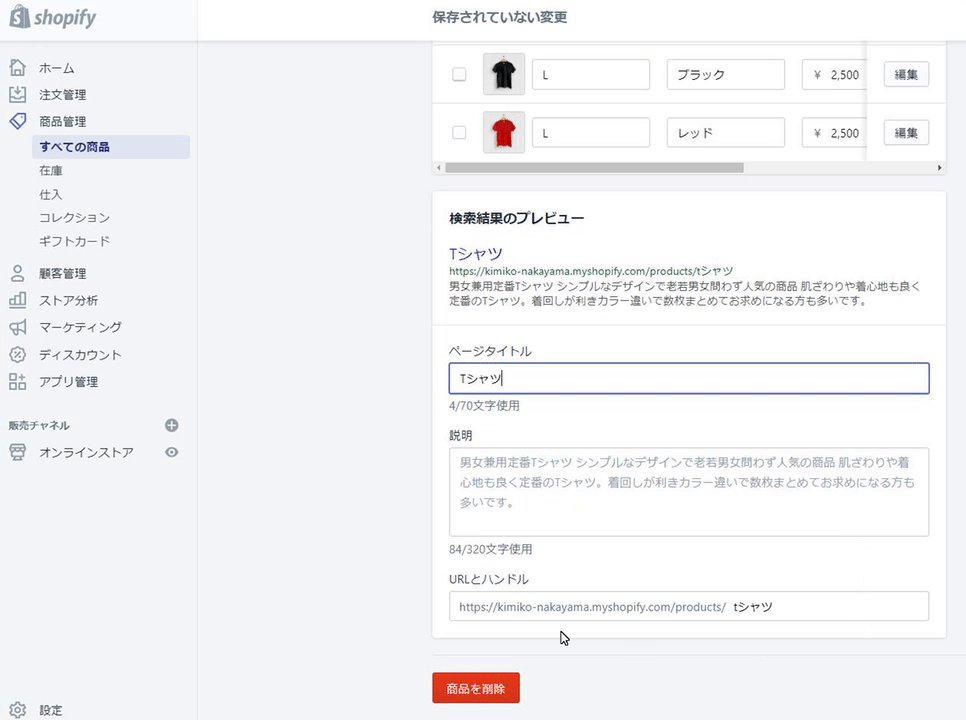
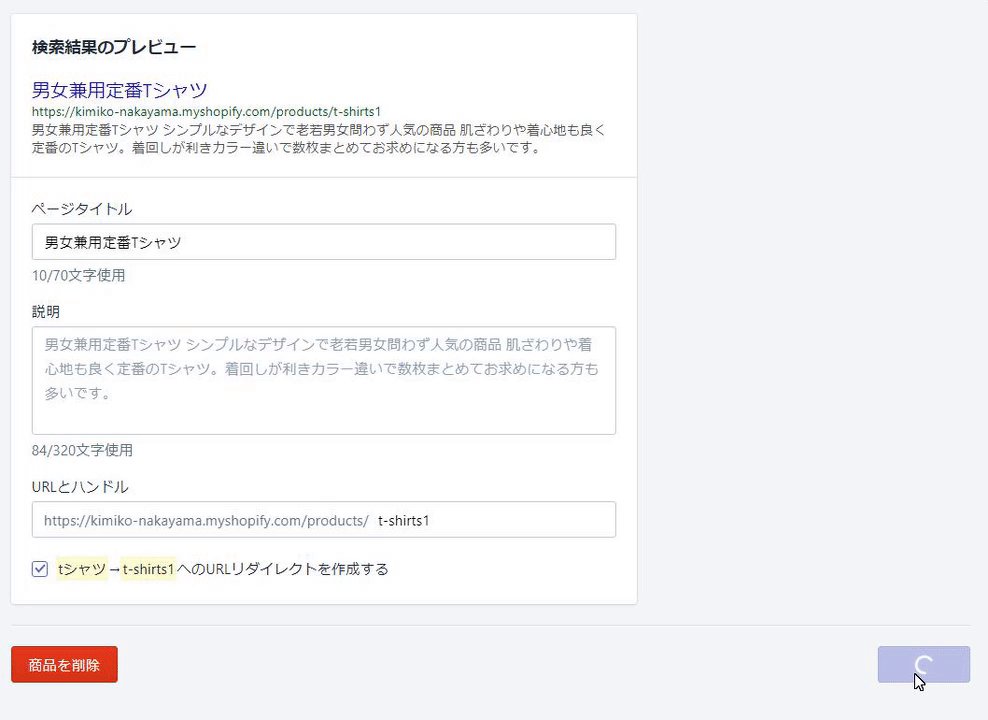
8. 商品ページのSEO設定(ページタイトル・ディスクリプション・URL)
SEO対策として商品ページのSEO設定(Google等の検索エンジンの検索結果に表示される情報を編集)が出来ます。
「ウェブサイトのSEOを設定する」テキストリンクをクリックすると、編集画面が展開されます。

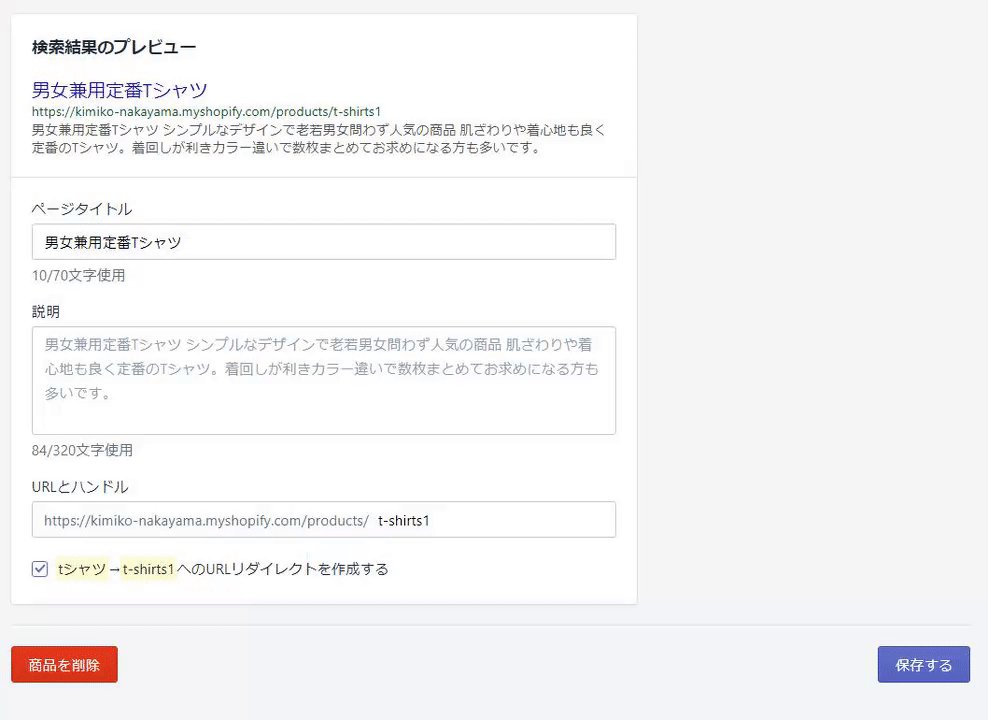
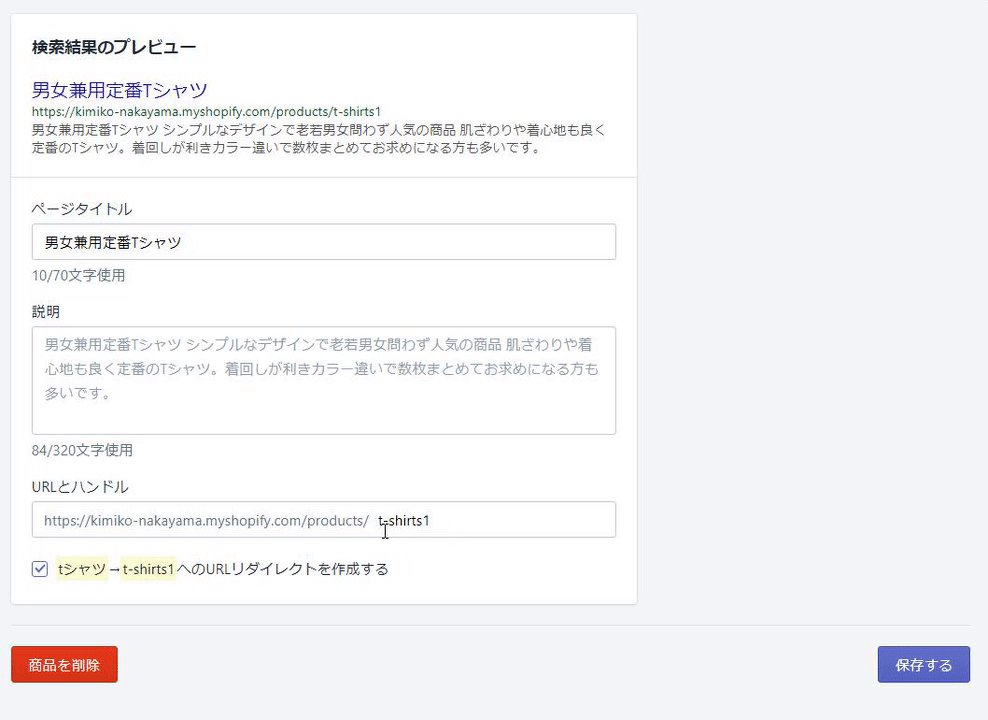
展開された初期設定では自動で(今まで商品ページで登録した各項目の内容を元に)入力されています ↓

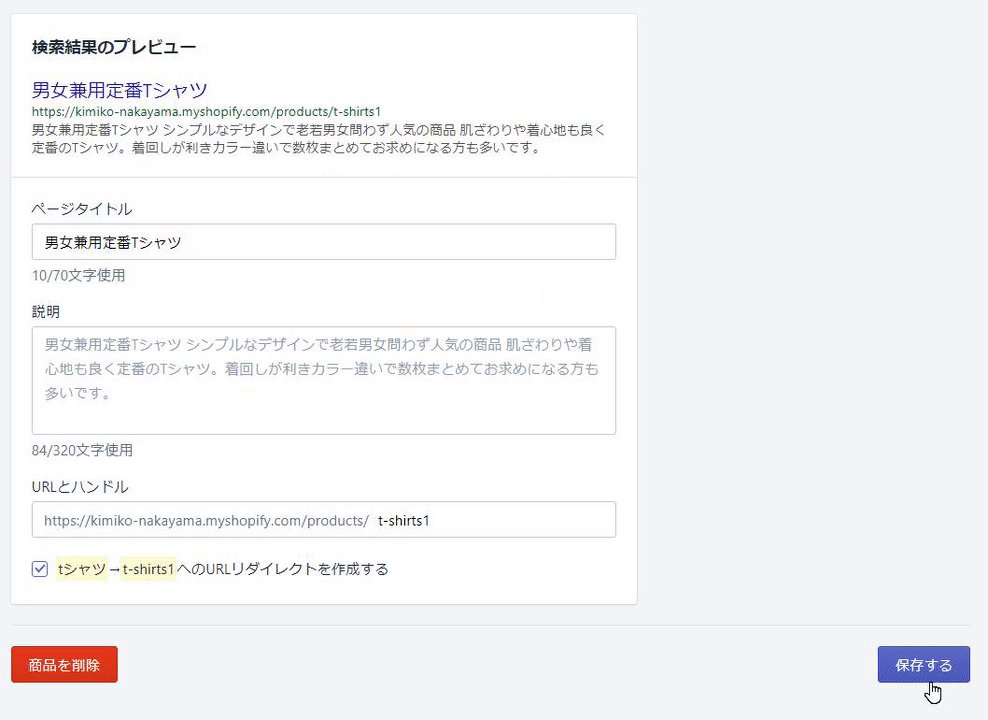
「ページタイトル」や「説明(meta description)」もSEOを考慮し変更可能。また、注意したいのが「URLとハンドル」です。商品名が日本語の場合、URLの末尾に日本語のまま挿入されてしまいます。日本語のURLは不具合の原因にもなるので商品に関連した英単語などに変更しましょう ↓

**********************************
商品の基本情報登録が終わりましたので、続いて画面右側ゾーンの設定・登録をしていきましょう。
**********************************
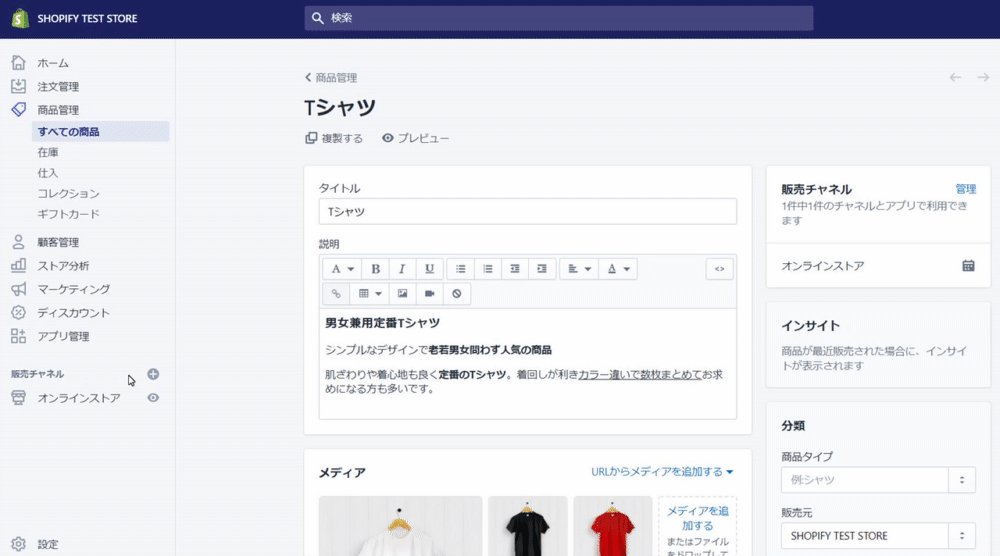
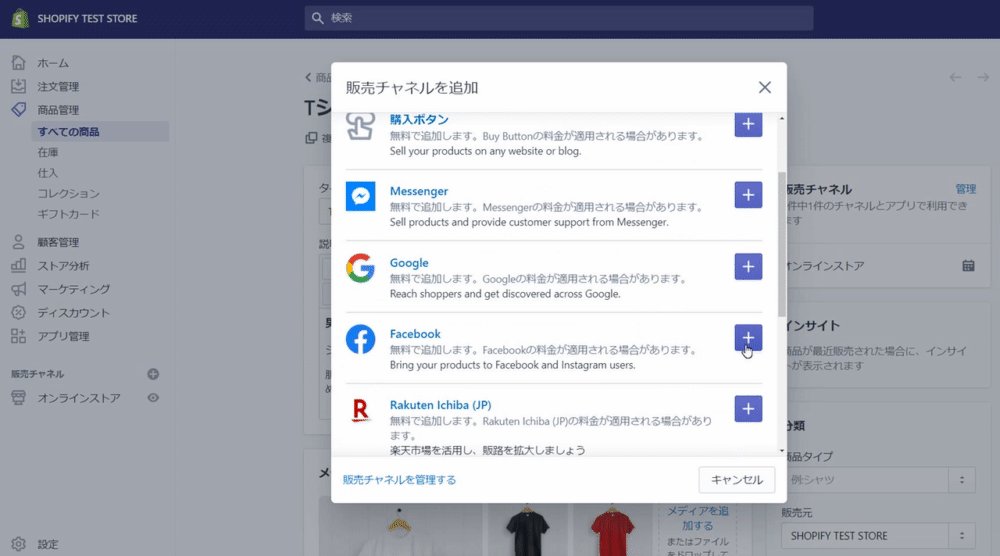
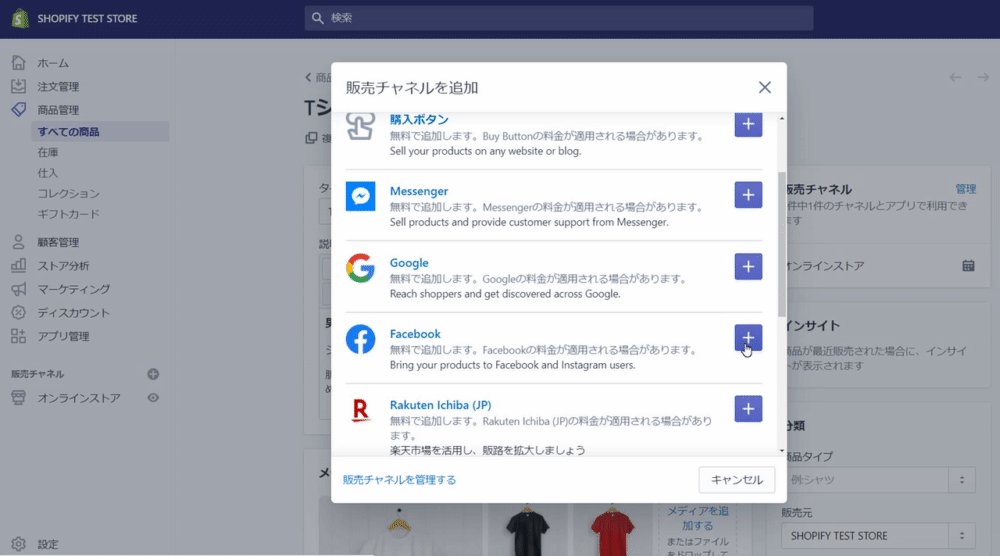
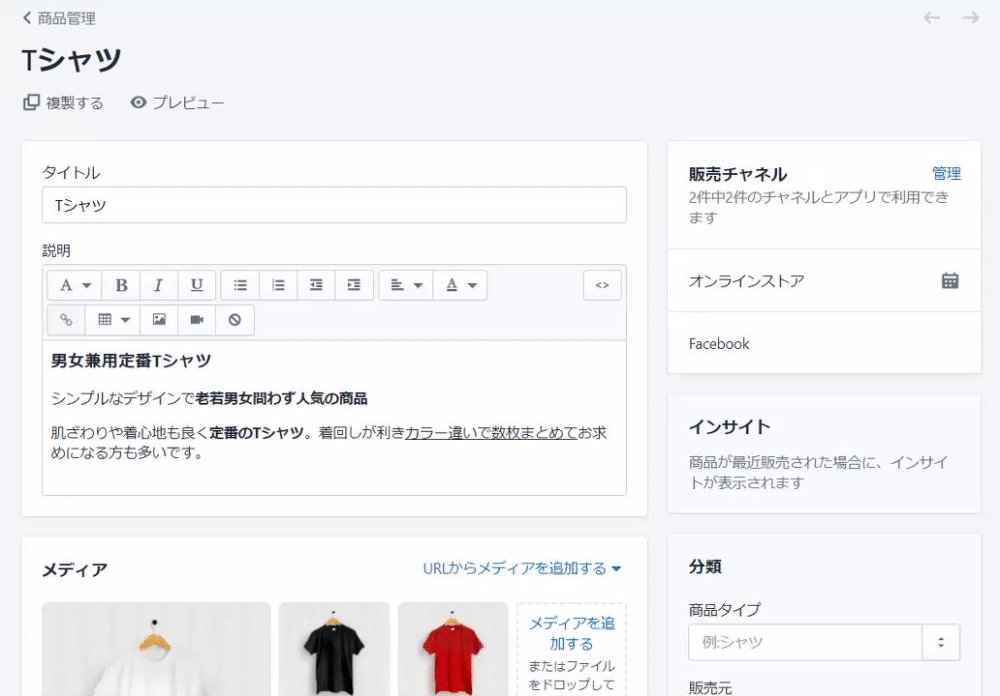
9. 販売チャネル
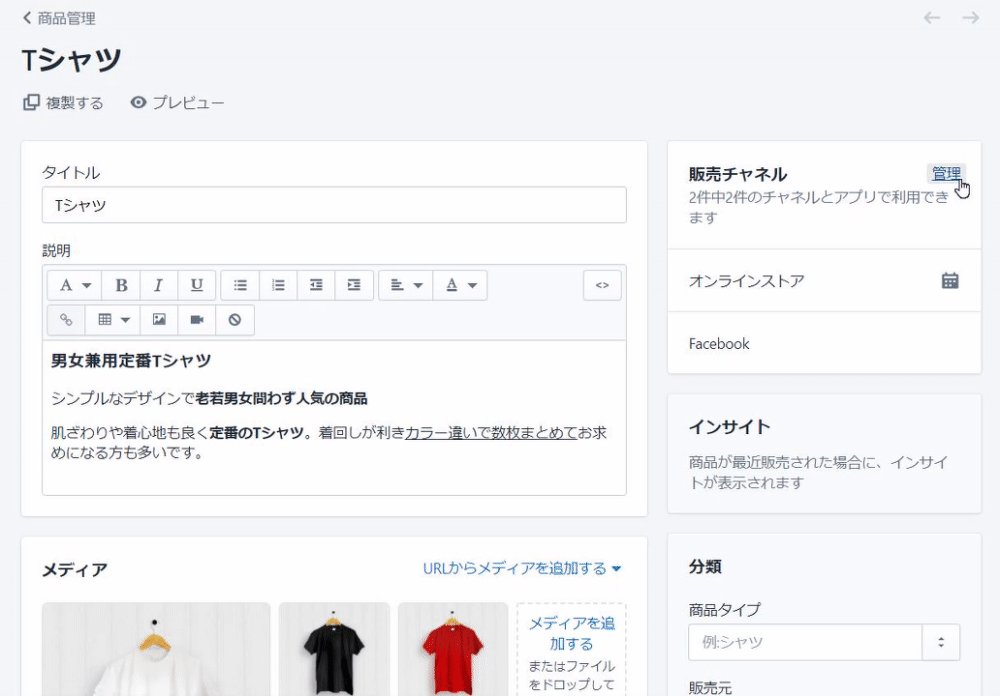
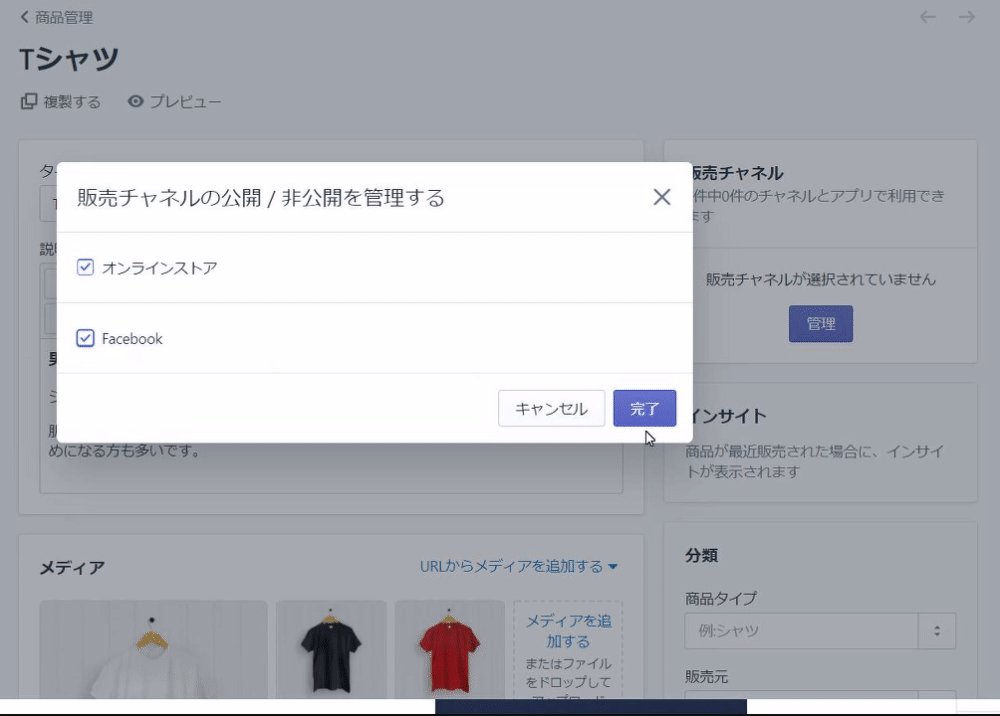
Shopify管理画面の「販売チャネル」で連携した販売先のうち ↓

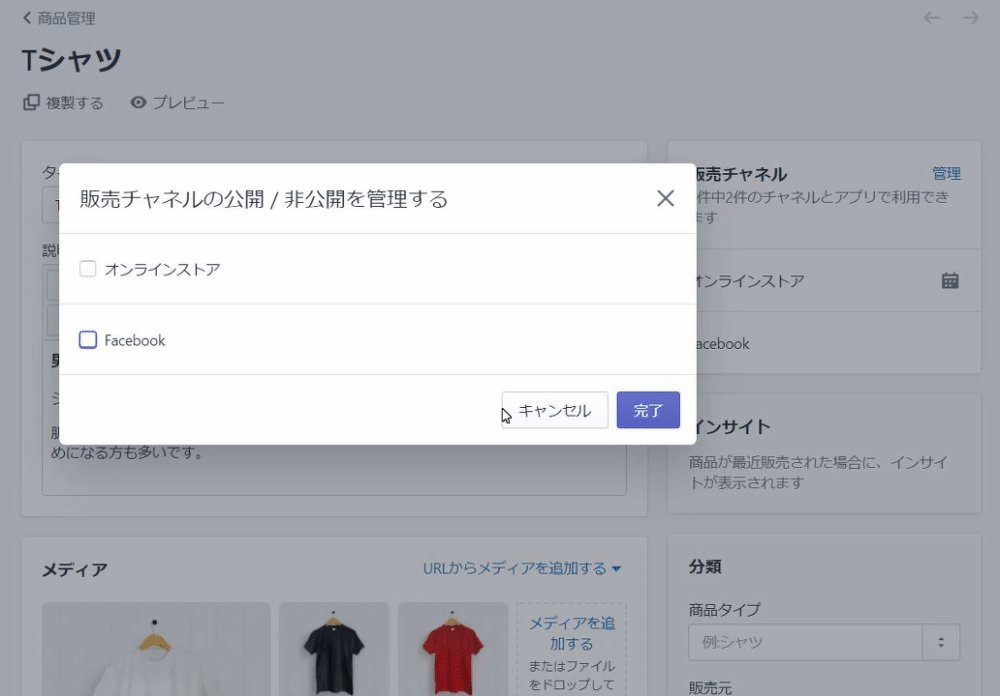
どの販売先でこの商品ページの商品を販売するかを設定出来ます。商品ページは作成したが、まだ販売しない時などはチェックを外しておけば、その商品ページは表示されません。在庫数を0にしただけでは「売り切れ」と表示されてしまうので、発売前の商品ページ作成時は非表示にしておきましょう。

いよいよ商品のリリース時には、連携した販売チャネルは(例外等がなければ)基本 全てチェックを入れておきましょう。

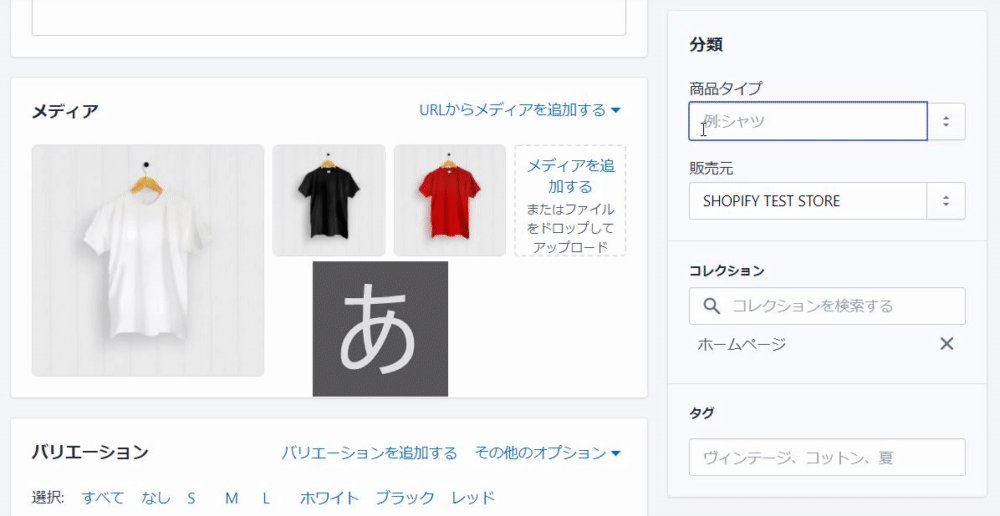
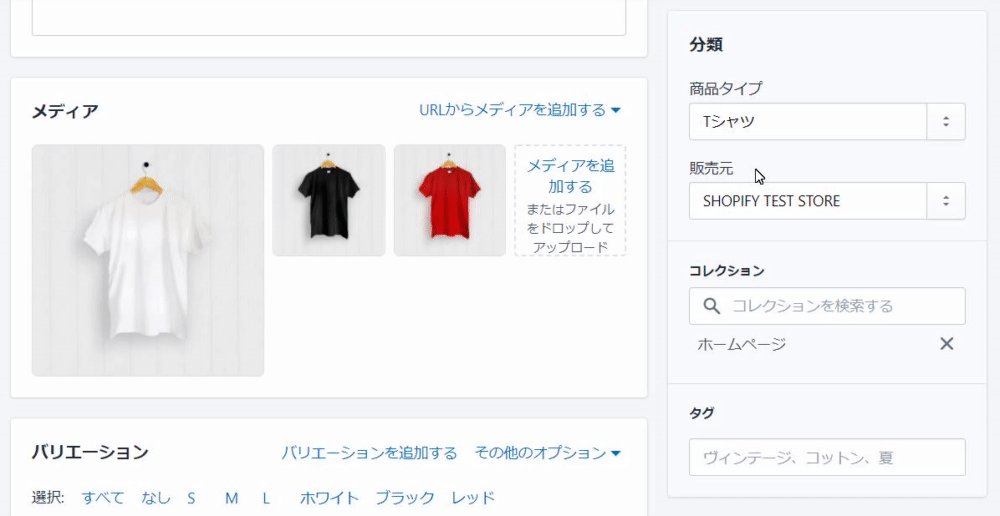
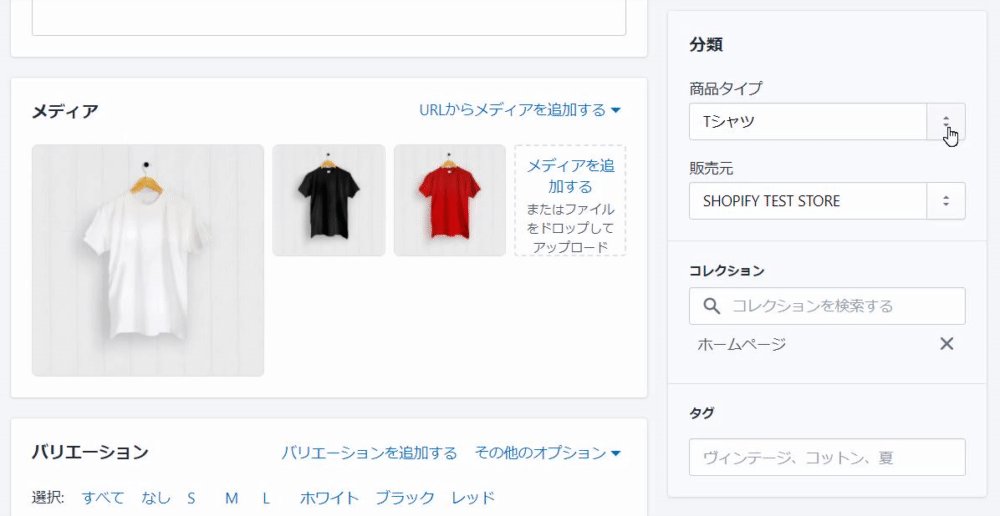
10. 分類

「商品タイプ」
Tシャツ・ブラウス・パーカー等、商品のタイプを入力。
「販売元」
一般的にはストア名を入力。
モール運営など販売者が複数存在する場合は、商品ごとに販売元も変えることも可能です。
11. コレクション
カテゴリーと似ていますが、Shopifyのコレクションはオリジナルの条件で絞り込みたい商品の一覧(グループ)を作ることが出来ます。
セールやピックアップの際などにも役立つ機能で、コレクションを上手く使いこなせると売上にも繋がりやすくなります。
(※コレクション作成・利用方法などは、改めて別記事で詳しく紹介予定)
●商品ページの分類のコレクション入力欄には、既に登録済みのコレクションが表示されるので、選択するとその商品が紐付けされます。
●「コレクション」の登録は管理画面に戻り、メニューの
「商品管理」→「コレクション」で事前に行ってください。
12. タグ
タグを使用して、商品・仕入管理・お客様・注文・下書き注文・ブログ記事にラベル付けが出来ます。タグを追加した後は、検索や絞り込みにタグを使用して、Shopifyでの作業を分類するのに役立ちます。お客様にはタグは表示されませんが、オンラインストアの検索ではタグを使用して商品が分類され、お客様の検索結果が分類されます。
☆先程「コレクションを上手く使いこなせると売上にも繋がりやすくなります。」と言いましたが、タグでもコレクションの作成が可能です。
タグを細やかに設定 (例 : 売れ筋・定番・夏物・オールシーズン・男女兼用・プレゼント etc)し、そのタグを使い分けコレクションを作成することで、より目的に合ったコレクションを効率良く作成でき、結果、売上にも繋がりやすくなります。
☆また、タグをきちんと設定すると商品管理や運営管理にも大変便利です。後々、活用しやすいタグ設定を心掛けましょう。
【補足】
●「商品のタイプ」「販売元」「タグ」の新たな登録時は、入力すると「+追加 〇〇〇〇」ボタン が表示され押すと追加登録が可能です。●「商品のタイプ」「販売元」「コレクション」「タグ」は、一度登録されると次回以降は一覧で表示されます。
※+Plus!:メタフィールド
海外で開発されたShopifyは、日本では常識的な項目が無い場合があります。そんな時は「Metafields(メタフィールド)」が便利です。(metafield guru オススメ!)
(※メタフィールド詳細記事、後日公開予定)
※+Plus!:CSV一括登録・アプリを使った登録
CSVファイルやアプりを使用すると、一度に多数の商品やその詳細をストアにインポートすることが出来ます。
(※CSV一括登録・アプリを使った登録の詳細記事、後日公開予定)
**********************************
以上で商品登録の説明は終わりです。商品ページのクオリティ・完成度によって、サイト全体の印象や運営管理・活用のしやすさに差が生じ、売上も変わってきます。丁寧な商品登録を心掛けましょう。
最後までご覧いただき、ありがとうございました。
今後もshopifyの記事をアップしていくので「スキ」やコメントで応援してもらえると嬉しいです🔥🏋🏽♀️🔥
北九州で一緒に働く仲間を募集しています!
よかったらぜひ^^
https://bosyu.me/b/TB4WKfRGYOM